
W poprzednim artykule opisaliśmy Wam czym jest Amazon S3 i jak go można używać. Dziś pragniemy Wam przybliżyć, jak można wykorzystać AWS do uruchomienia statycznej strony internetowej.
Usługa Amazon S3 została opisana w jednym z poprzednich artykułów, w którym pokazaliśmy jak poprawnie założyć „Bucket” i omówiliśmy związane z nią pojęcia.
W tym artykule pokażemy jak założyć własną, statyczną stronę www, uruchomioną w usłudze Amazon S3. Statyczna strona to taka, która używa tylko HTML i CSS. Kod i grafiki będą ładować się na niej bezpośrednio z S3.
Pewnie zastanawiacie się, dlaczego S3, a nie maszyna wirtualna w EC2? Okazuje się, że na nasze potrzeby uruchomienia statycznej strony, usługa S3 może być wystarczająca.
Jej największą zaletą jest cena i prostota użytkowania. W tradycyjnym modelu do przygotowania serwera potrzebowalibyśmy znać się na administracji serwerami, zainstalować i skonfigurować serwer www oraz jego zabezpieczenia. Dodatkowo, jeśli przewidywalibyśmy duży ruch, na naszej stronie musielibyśmy zadbać o zapewnienie wystarczających zasobów dla serwera wirtualnego lub przygotowanie usługi autoskalowalnej.
W przypadku usługi S3, wszystko mamy zapewnione i nie musimy się o to martwić. Do uruchomienia serwera wirtualnego wymagana jest znacznie większa wiedza niż do postawienia statycznej strony w usłudze S3. Tworząc serwis internetowy, zazwyczaj chcemy, aby był dostępny, bez względu na to ilu użytkowników go odwiedzi. Musimy mieć jednak na uwadze, że AWS nalicza opłaty w zależności od m.in. ruchu wychodzącego. Duży ruch = większe koszty.
Dlatego warto monitorować budżet, czy przypadkiem nie został on przekroczony. Można to zrobi ustawiając odpowiednie progi. Nie zawsze korzystanie z Amazon S3 będzie wiązało się z kosztami. Serwis z niewielką liczbą zdjęć i odwiedzin(np. wizytówka mikro porzedsiębiorstwa) może zmieścić się w ramach tzw. Free Tier.
Dla usługi S3 możemy za darmo przechowywać do 5GB danych oraz wykorzystać 15GB transferu wychodzącego. Jest to dobry start do rozpoczęcia pracy z chmurą Amazon. Szczegóły oferty znajdziecie bezpośrednio na stronie AWS.
Głównym warunkiem, aby strona działa poprawnie, jest dostępność nazwy bucketu w usłudze S3. Przed rejestracją domeny sprawdźmy więc, czy bucket o wybranej nazwie już istnieje i najlepiej załóżmy go od razu.
Zweryfikować możemy to nie inaczej, jak zakładając bucket.
Dla potrzeb artykułu założyliśmy darmową stronę „kylos-s3.tk” na stronie http://www.dot.tk. Natomiast jeśli chcemy posiadać stałą domenę, to należy zarejestrować/wykupić taką domenę bezpośrednio u rejestratora.
Zalogujmy się do webowej konsoli AWS aws.amazon.com i przejdźmy do usługi Amazon S3. Następnie klikamy „Create bucket” (Rys.1).

Uruchomi się nowe okienko, w którym wypełniamy pole (Rys. 2) i przechodzimy do Podsumowania (Rys.3), po czym tworzymy bucket klikając „Create bucket”.


Robimy to samo dla bucketu o nazwie kylos-s3.tk oraz z przedrostkiem www www.kylos-s3.tk. Uprawnienia do bucketu będziemy nadawać w kolejnym kroku.
Umieśćmy teraz naszą stronę bezpośrednio w bukecie kylos-s3.tk. Na cele artykułu skorzystamy z darmowego szablonu pobranego ze strony http://www.free-css.com/free-css-templates/page223/energy
Po ściągnięciu wymienionego szablonu i rozpakowaniu, przechodzimy do katalogu „Energy Free Website Template – Free-CSS.comenergy” i umieszczamy jego zawartość w buckecie kylos-s3.tk, bez przedrostka www. Przechodzimy do bucketu, otwieramy katalog ze stroną i przeciągamy myszką wszystkie pliku do bucketu.
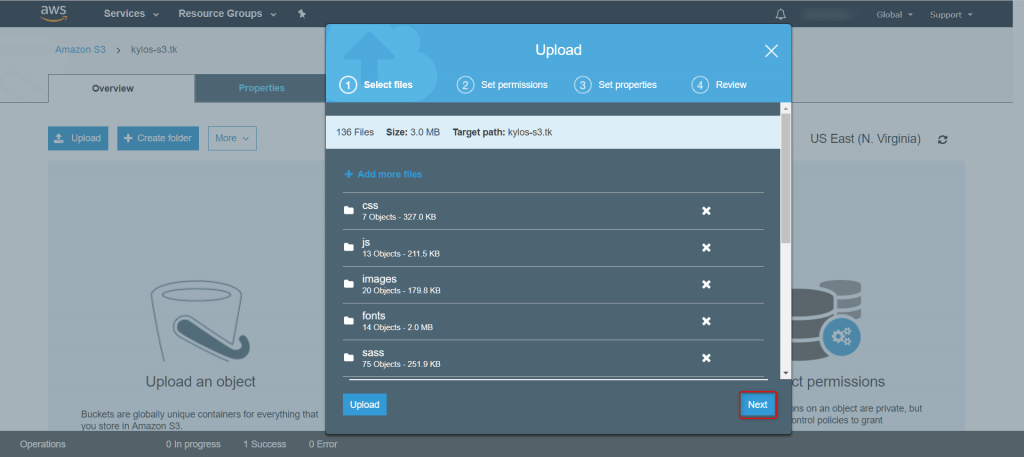
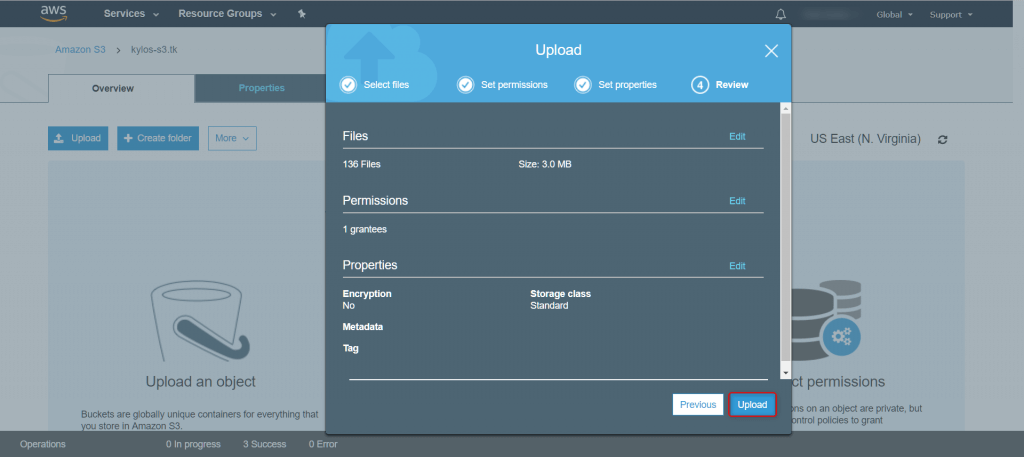
Ujrzymy następnie okienko na poniższym rysunku (Rys. 4). Klikamy Next do samego końca, a następnie „Upload” (Rys.5). Pliki można wrzuć na różne sposoby, klikając upload albo korzystając z konsoli AWS CLI (AWS Command Line Interface).


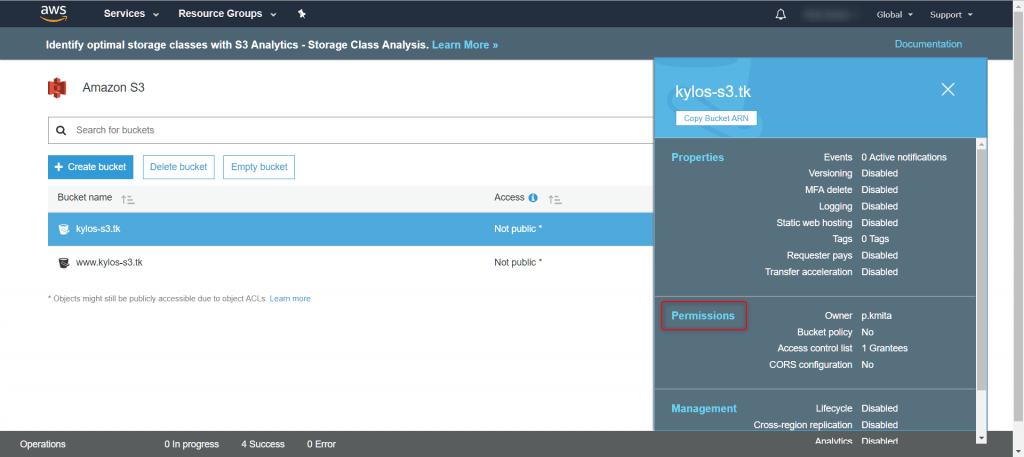
Teraz przygotujemy nasze buckety do działania. Musimy nadać odpowiednie uprawnienia. Przechodzimy do głównej strony usługi S3 i klikamy na bucket kylos-s3.tk, a następnie „Permissions” (Rys. 6).

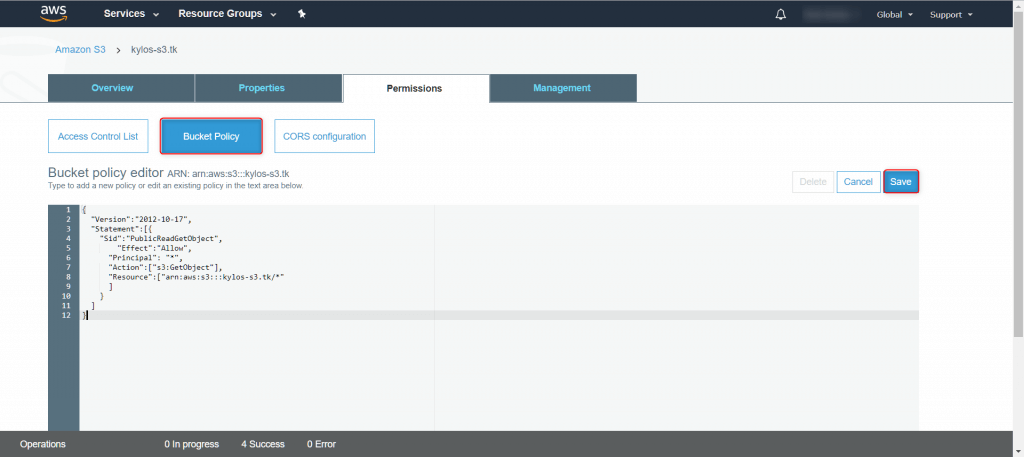
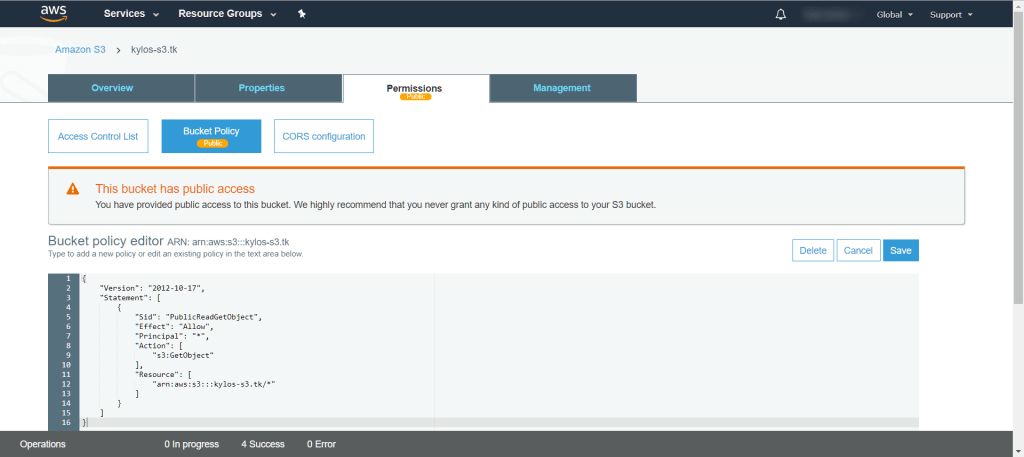
Przechodzimy do „Bucket Policy”, wpisujemy poniższą politykę (Rys. 7) i zapisujemy zmiany klikając „Save”.
{
"Version":"2012-10-17",
"Statement":[{
"Sid":"PublicReadGetObject",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::kylos-s3.tk/*"]
}
]
}
Po wprowadzeniu zmian ujrzymy, że nasze dane są dostępne publicznie, co zostało przedstawione na poniższym zrzucie ekranu (Rys. 8)

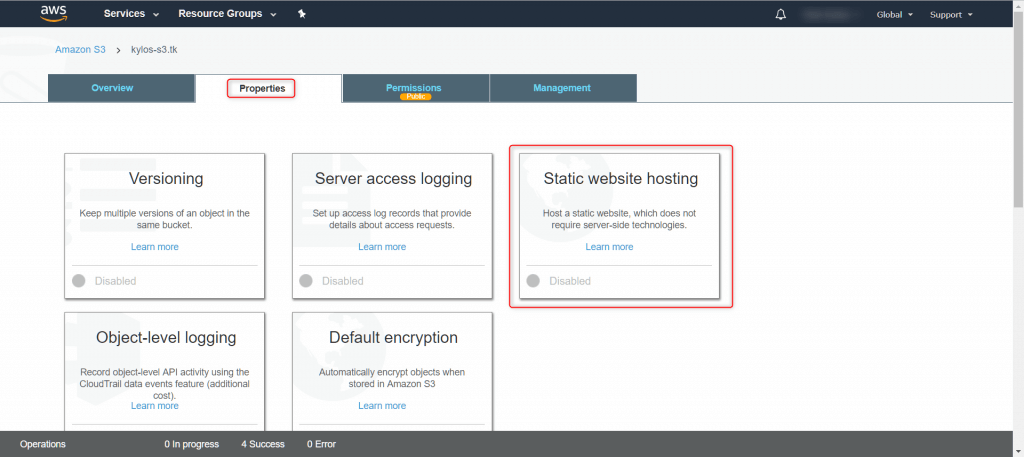
Następnie przechodzimy do zakładki „Properties” i klikamy „Static website hosting” (Rys. 9).

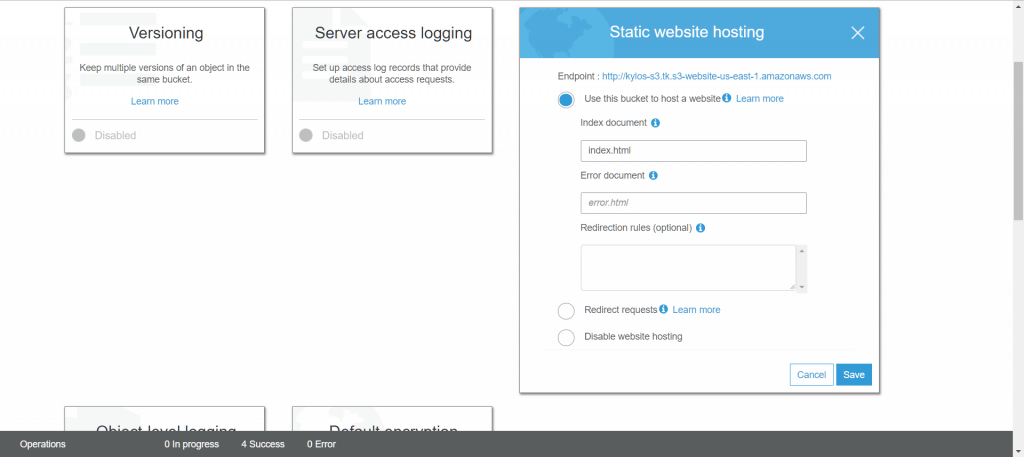
Podajemy główny plik strony w polu „Use this bucket to host a website”, zazwyczaj jest to index.html.

Adres naszej strony znajduje się w polu „Endpoint” i wskazuje na adres: http://kylos-s3.tk.s3-website-us-east-1.amazonaws.com
Klikamy „Save” i kończymy prace związane z tym bucketem.
Konfiguracja bucket www.kylos-s3.tk
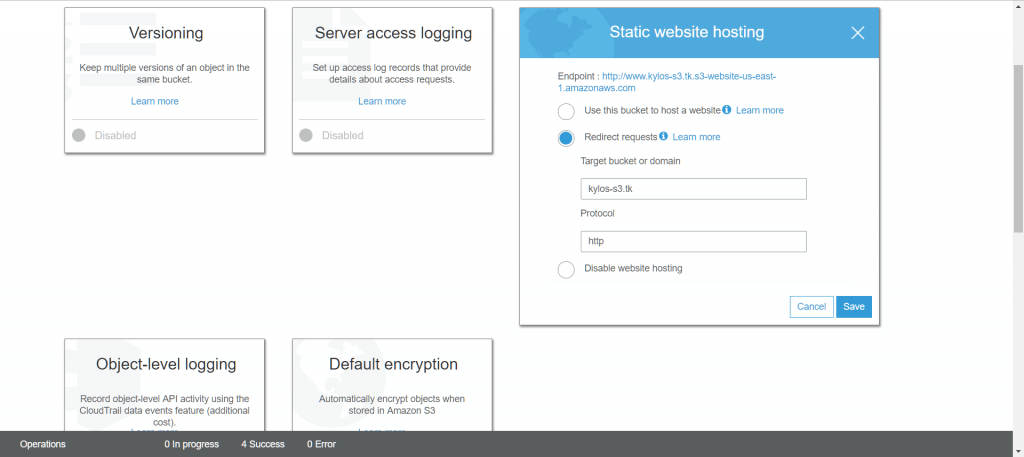
Klikamy na bucket i następnie na „Properties”. Klikamy na „Static website hosting” i wybieramy „Redirect requests”. W „Target bucket or domain” podajemy naszą domenę bez przedrostka www „kylos-s3.tk”. W polu „Protocol” podajemy http i klikamy „Save” (Rys. 11).

Możemy teraz sprawdzić, czy nasza strona wyświetla się prawidłowo przechodząc na adres podany w polu „Endpoint”. Jeśli go nie zapisaliśmy możemy ponownie kliknąć „Static website hosting” aby go podejrzeć. Zapiszmy go na boku, ponieważ będzie nam potrzebny w dalszej części artykułu.
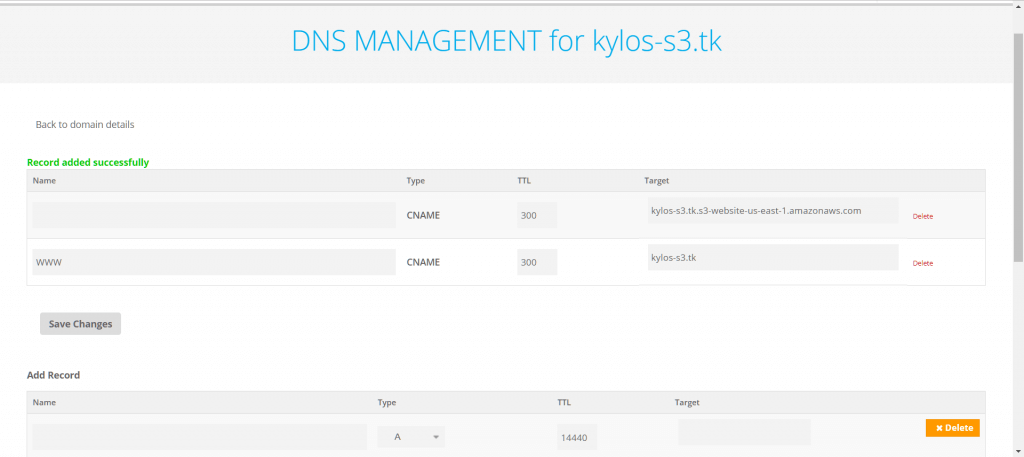
Teraz możemy skonfigurować naszą darmową domenę. W tym celu logujemy się do panelu rejestratora naszej domeny i ustawiamy rekord CNAME na adres naszego „Endpointa”.
Rekordy:
kylos-s3.tk CNAME kylos-s3.tk.s3-website-us-east-1.amazonaws.com
www.kylos-s3.tk CNAME kylos-s3.tk
W zrzucie ekranu widoczny jest panel z zarządzania domeną .tk http://www.dot.tk

Podsumowując, wszystko działa obecnie na protokole http. Jeśli chcielibyśmy skorzystać z protokołu https najczęściej wykorzystuje się do tego usługę CloudFront lub Cloudflare. Temat ten jest dość szeroki i opiszemy go w jednym z kolejnych artykułów.
Tworząc bucket najpierw sprawdźcie, czy ten z nazwą Waszej domeny nie jest zajęty i jest możliwość jego utworzenia. Ten sposób hostowania statycznych stron, jest idealny dla prostych wizytówek firmowych, gdzie chcemy zamieścić podstawowe informacje. Jeśli chcemy uruchomić CMS WordPress lub Prestashop, możecie skorzystać z maszyny wirtualnej EC2 lub oferty VPS.
Istnieje również możliwość rozszerzenia funkcjonalności i skorzystania z Amazon Lambda. Pozwala ona wykorzystanie technologii serverless. Rozwiązanie to jest jednak dedykowane zaawansowanym użytkownikom. W jednym z kolejnych artykułów pokażemy jak połączyć te dwie usługi i wykorzystać do praktycznego zastosowania. Jeśli chcesz wykorzystać u siebie.